| 2주차 (7/11 ~ 7/17) |
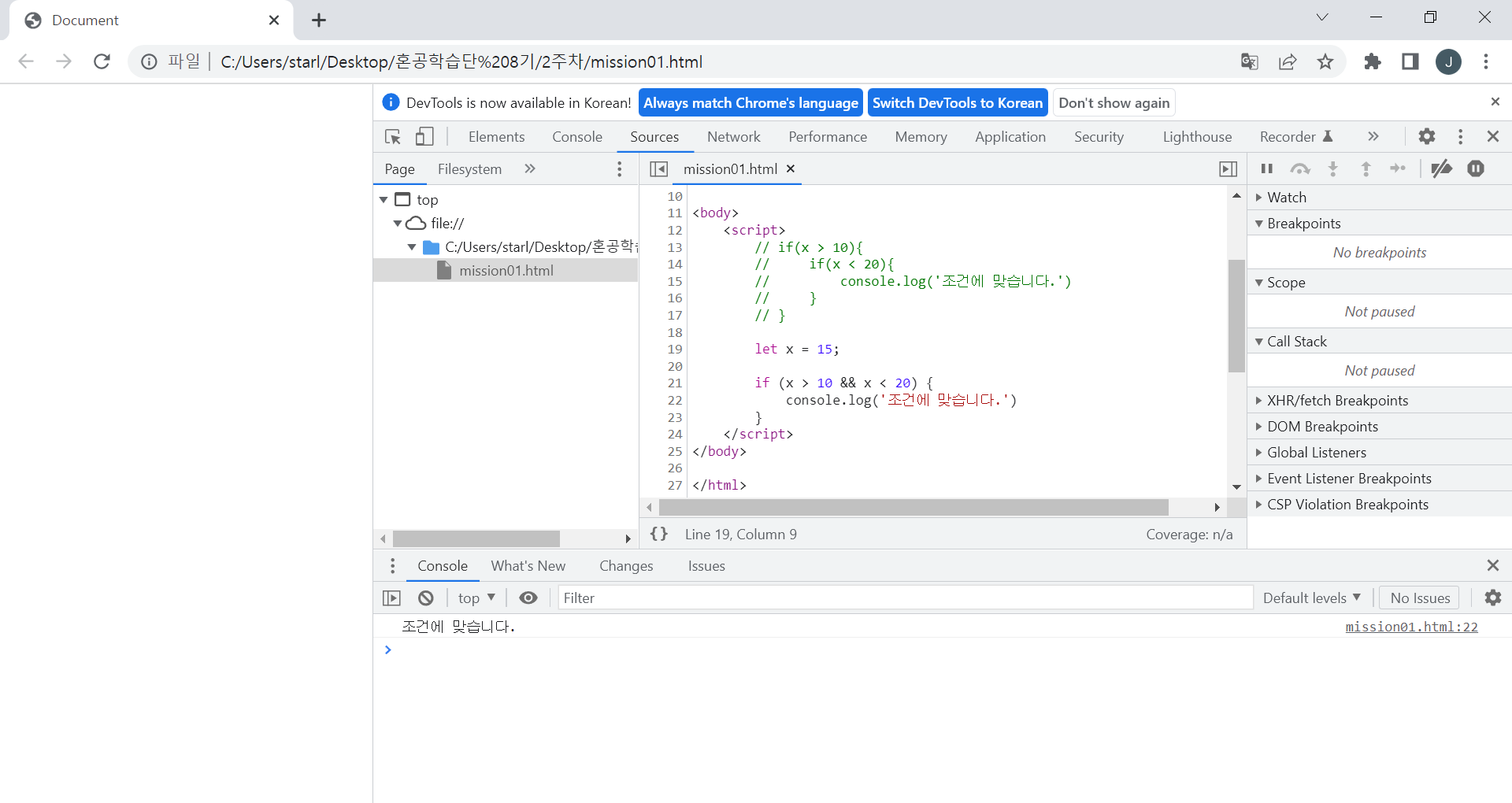
Chapter 03 | p.139 확인 문제 3번 문제 풀고 완전한 코드 만들어 비주얼 스튜디오 코드에서 실행 결과 인증샷 | p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐하기 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// if(x > 10){
// if(x < 20){
// console.log('조건에 맞습니다.')
// }
// }
let x = 15;
if (x > 10 && x < 20) {
console.log('조건에 맞습니다.')
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const rawInput = prompt('태어난 해를 입력해주세요.', '')
const year = Number(rawInput)
const e = year % 12
let result
if (e === 0) { result = '원숭이' }
else if (e === 1) { result = '닭' }
else if (e === 2) { result = '개' }
else if (e === 3) { result = '돼지' }
else if (e === 4) { result = '쥐' }
else if (e === 5) { result = '소' }
else if (e === 6) { result = '호랑이' }
else if (e === 7) { result = '토끼' }
else if (e === 8) { result = '용' }
else if (e === 9) { result = '뱀' }
else if (e === 10) { result = '말' }
else if (e === 11) { result = '양' }
alert(`${year}년에 태어났다면 ${result} 띠입니다.`)
</script>
</body>
</html>
제어문(조건문 / 반복문) 같은 경우 모든 언어가 사용법 또는 문법이 동일하거나 비슷하다.(간혹 다른 경우도 있다.)
'일반 활동 기록 > 혼공학습단 8기' 카테고리의 다른 글
| [혼공학습단 8기][자바스크립트]6주차 미션 마지막 기록 (0) | 2022.08.23 |
|---|---|
| [혼공학습단 8기][자바스크립트]5주차 미션 기록 (0) | 2022.08.09 |
| [혼공학습단 8기][자바스크립트]4주차 미션 기록 (0) | 2022.08.09 |
| [혼공학습단 8기][자바스크립트]3주차 미션 기록 (0) | 2022.07.24 |
| [혼공학습단 8기][자바스크립트]1주차 미션 기록 (0) | 2022.07.10 |
![[혼공학습단 8기][자바스크립트]2주차 미션 기록](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FBmmiF%2FbtrHAHRkGZD%2FAAAAAAAAAAAAAAAAAAAAABPKVXcIIwREAIghTGQ39m9ndzrTBVdR6Cn9cVuRhmCR%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1761922799%26allow_ip%3D%26allow_referer%3D%26signature%3DKMevB44Lw7vWkXJgkavAsesH9IQ%253D)